activitymain.xml
<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="fill_parent"/>
</LinearLayout>
</TabHost>
AndroidTabLayoutActivity
package com.raj.tab;import android.app.TabActivity;
import android.content.Intent;
import android.os.Bundle;
import android.widget.TabHost;
import android.widget.TabHost.TabSpec;
public class AndroidTabLayoutActivity extends TabActivity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
TabHost tabHost = getTabHost();
// Tab for Photos
TabSpec photospec = tabHost.newTabSpec("Photos");
photospec.setIndicator("Photos", getResources().getDrawable(R.drawable.icon_photos_tab));
Intent photosIntent = new Intent(this, PhotosActivity.class);
photospec.setContent(photosIntent);
// Tab for Songs
TabSpec songspec = tabHost.newTabSpec("Songs");
// setting Title and Icon for the Tab
songspec.setIndicator("Songs", getResources().getDrawable(R.drawable.icon_songs_tab));
Intent songsIntent = new Intent(this, SongsActivity.class);
songspec.setContent(songsIntent);
// Tab for Videos
TabSpec videospec = tabHost.newTabSpec("Videos");
videospec.setIndicator("Videos", getResources().getDrawable(R.drawable.icon_videos_tab));
Intent videosIntent = new Intent(this, VideosActivity.class);
videospec.setContent(videosIntent);
// Adding all TabSpec to TabHost
tabHost.addTab(photospec); // Adding photos tab
tabHost.addTab(songspec); // Adding songs tab
tabHost.addTab(videospec); // Adding videos tab
}
}
photos_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- Screen Design for Photos -->
<TextView android:text="PHOTOS HERE"
android:padding="15dip"
android:textSize="18dip"
android:layout_width="fill_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
PhotosActivity.java
package com.raj.tab;
import android.app.Activity;
import android.os.Bundle;
public class PhotosActivity extends Activity {
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.photos_layout);
}
}
songs_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- Screen Design for the SONGS -->
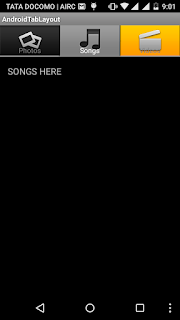
<TextView android:text="SONGS HERE"
android:padding="15dip"
android:textSize="18dip"
android:layout_width="fill_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
SongsActivity.java
package com.raj.tab;
import android.app.Activity;
import android.os.Bundle;
public class SongsActivity extends Activity {
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.songs_layout); }
}
videos_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- Screen Design for VIDEOS -->
<TextView android:text="VIDEOS HERE"
android:padding="15dip"
android:textSize="18dip"
android:layout_width="fill_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
VideosActivity.java
package com.raj.tab;
import android.app.Activity;
import android.os.Bundle;
public class VideosActivity extends Activity {
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.videos_layout);
}
}
Androimanifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.raj.tab"
android:versionCode="1"
android:versionName="1.0">
<uses-sdk android:minSdkVersion="8" />
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".AndroidTabLayoutActivity"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<!-- Songs Activity -->
<activity android:name=".SongsActivity" />
<!-- Videos Activity -->
<activity android:name=".VideosActivity" />
<!-- Photos Activity -->
<activity android:name=".PhotosActivity" />
</application>
</manifest>